Étude de cas
-Générer un QR Code pour le suivi des équipements industriels
Ne plus gérer manuellement les documentations de centaines de pages lorsqu'un équipement se trouve à l'autre bout de la planète. C'est la problématique à laquelle répond l'application Who Is It, permettant le suivi et la maintenance des équipements industriels.
- Client
- 2sti
- Année
- Type d'application
- Application web, Génération de QR Code

Contexte
Who Is It est une jeune entreprise basée à Nantes, spécialisée dans le suivi d'équipements industriels.
Elle est adossée à une société experte en création de pièces industrielles.
L'objectif principal est d'optimiser la maintenance de pièces détachées, utilisées mondialement dans des navires de croisière et des centrales électriques.
Fonctionnalités attendues
- Gestion des équipements avec photos
- Documentations associées
- Rôles (Admin - Chargé d'affaire - Technicien)
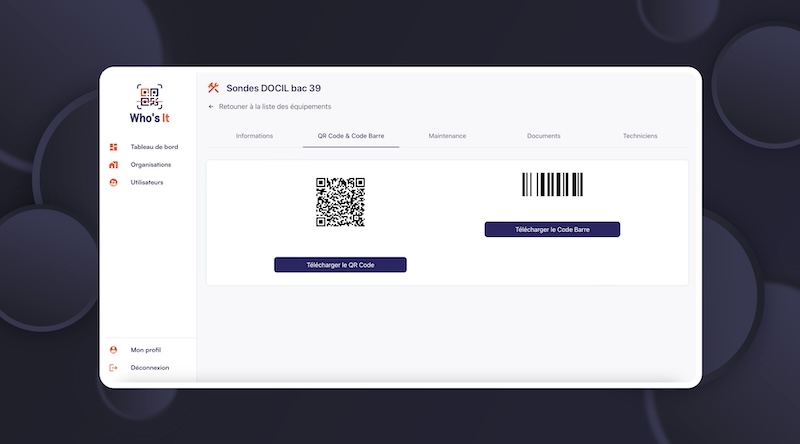
- Génération de QR Code
- Génération de code barre
- Suivi des maintenances
- Scan QR Code
- Niveaux d'accès aux documentations selon la sensibilité
Pourquoi une application sur mesure ?
Jusqu'à présent, le suivi des pièces détachées était effectué manuellement par les équipes de maintenance. Cette méthode pouvait entraîner des erreurs et d'importantes pertes de temps. Un navire, par exemple, pourrait être situé à l'autre bout du monde, tandis que la documentation de l'équipement concerné, pouvant compter plusieurs centaines de pages, se trouverait dans un bureau éloigné. Who Is It a donc fait appel à nos services pour développer une application web sur mesure qui facilite la gestion et la maintenance des équipements de manière sécurisée et efficace.
Solution proposée par Vigee
Nous avons donc travaillé sur la conception et le maquettage de l'application dans un premier temps, afin de valider ensemble tous les éléments visuels et de produire la meilleure expérience utilisateur possible. Une fois ces éléments validés par Who Is It, nous nous sommes basés sur cette maquette fonctionnelle pour développer l'application, effectuer de nombreux tests, avant de la mettre en ligne sur les stores.
Nous avons choisi de travailler avec Inertia.js. Inertia offre une solution simple mais puissante pour créer des applications web modernes sans la nécessité d'une API séparée, réduisant ainsi la complexité et les coûts de développement. Sa facilité d'intégration avec des frameworks backend populaires comme Laravel et sa compatibilité avec des frameworks frontend tels que React rendent le développement plus fluide. De plus, il permet une expérience utilisateur plus réactive en éliminant les rechargements de page, ce qui est crucial pour les applications nécessitant une grande performance et sécurité.
En somme, Inertia pourrait être un excellent choix pour les entreprises cherchant à développer rapidement une application web sécurisée, performante et économiquement efficace. Inertia remplace la couche de vue de votre application par des composants JavaScript, permettant ainsi une expérience de navigation fluide sans rechargement complet de la page, tout en utilisant les fonctionnalités existantes de votre framework côté serveur pour la gestion des routes, des contrôleurs et de l'authentification.
Technologies utilisées
- Inertia.js
- React
- Laravel
- AWS
Témoignage vidéo
L'équipe du projet

Julien
Développeur

Romain
Développeur
